Material UI
安裝 Angular Material
顯示一個元件
我們在應用中顯示一個滑塊開關元件,來驗證一切正常。
你需要透過把以下程式碼新增到 app.module.ts 檔案中來匯入 MatSlideToggleModule
import { MatSlideToggleModule } from '@angular/material/slide-toggle';
@NgModule ({
imports: [
MatSlideToggleModule,
]
})
class AppModule {}
把 <mat-slide-toggle> 標籤新增到 app.component.html,就像這樣:
執行本地開發伺服器:
元件 Components
Angular Material 包含一大組基於 Material Design 規範的 UI 元件。
-
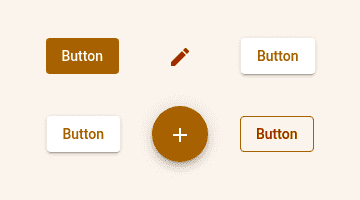
帶有一系列候選項的互動式按鈕。
-
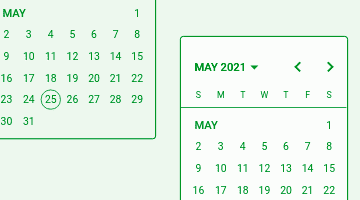
捕獲日期,和其內部表示形式無關。
-
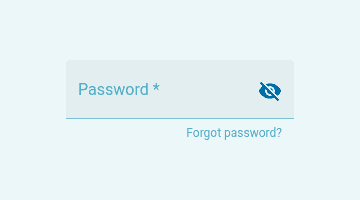
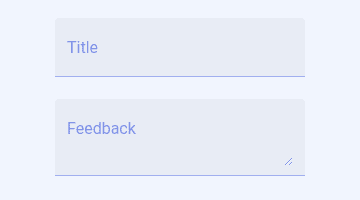
包裝表單欄位,來讓它們的顯示保持一致。
-
讓原生輸入框可用於表單欄位中。
-
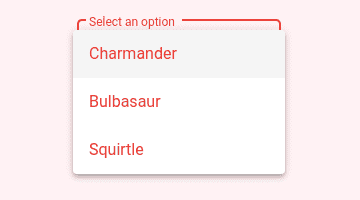
允許使用者從下拉框中選擇一個或多個選項。
-
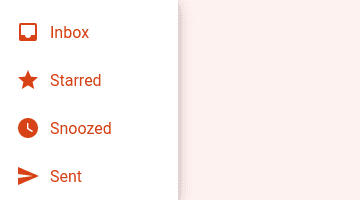
一個固定在螢幕一側的內容容器。
-
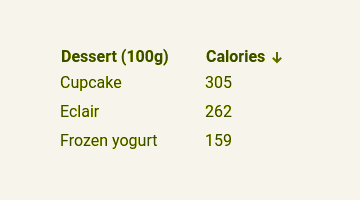
讓使用者可以指定表格型資料該如何排序。
-
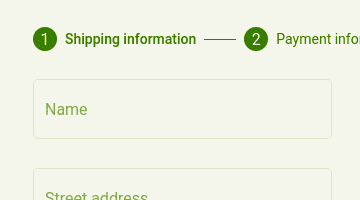
以分步進展的方式呈現內容。
-
在指定的一組檢視中,只同時呈現一個檢視